 clairekwong.com/touch
clairekwong.com/touch
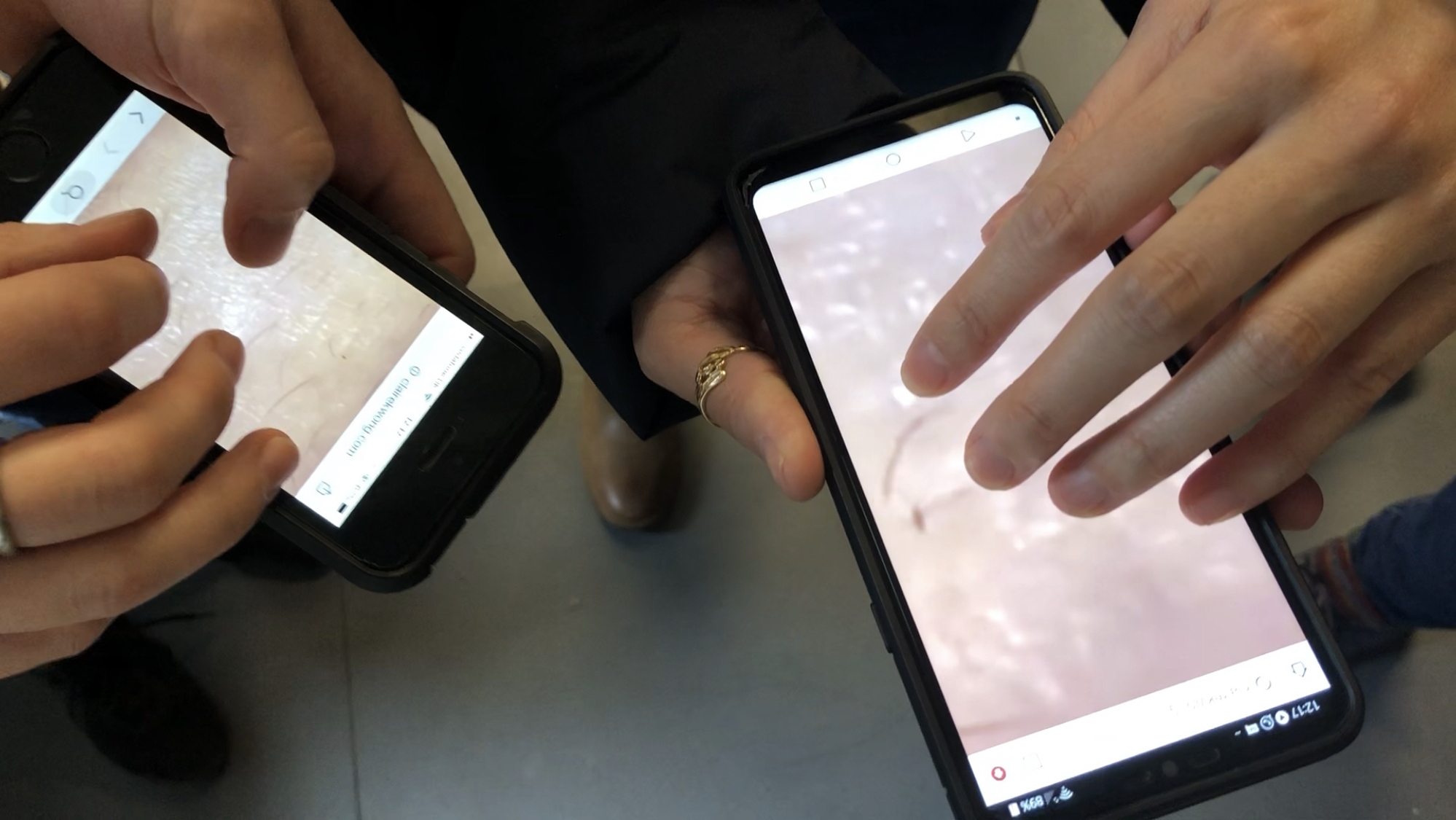
(open on mobile phone and touch with multiple fingers)
I developed this mobile game in a 2-hour game jam in my Approaches to Play class. We were given minutes to think of an idea, and I thought of the introduction to Archaeologies of Touch: Interfacing with Haptics from Electricity to Computing by David Parisi I read earlier that week. I wanted to try coding with multitouch in JavaScript. I also wanted to exploit the sensory disconnect that arises when you look at sticky, pliant flesh and instead feel a flat phone surface.
I’ve been interested in using touch in art and play experiences for a while now. I think touch as a sense is underexplored. As Parisi writes, our technological experience of touch is circumscribed by device capabilities: flat surfaces, vibrating phones. He describes this as “touchscreen’s homogenization of previously diverse sites of physical interfacing.” Furthermore, “vibrational feedback (rendered with increased precision by new algorithms, motors, and actuators) becomes the means of recapturing and recalling the lost materiality of those media and objects subsumed in the touchscreen.”
Parisi writes of a “haptic subject [which] functions as both a driver and an outcome of research on the tactual senses; it is not only a subject who actively touches (consistent with Foucault’s questioning, listening, seeing, and observing subjects) but also a subject who was passively touched, poked, prodded, shocked, and caressed by scientific instruments, with the goal of revealing the nature of a touch that transcended the confines and peculiarities of an individual body.” He situates this in the context of operationalizing touch in technology and scientific knowledge.
We are still haptic subjects. We touch: we tap, swipe, and caress our screens. We are touched: vibrations provide haptic reciprocation under our fingers, and jolt us from our pockets to call attention to an incoming alert.
I’ve been exploring touch, specifically in mobile games. My first iteration of my game Chromapose involved two people touching their phones and each other. The phones would vibrate to give feedback. Very quickly I realized that iOS web browsers prohibit the JavaScript vibration API. This is understandable; vibration drains the battery, and I can imagine it being abused by ads and other things vying for the user’s attention. In my touch game above, I saw that the multitouch API only allows 5 fingers to be recognized at a time. I had been brainstorming ways to force multiplayer collaboration by requiring 11 fingers on the screen. This is an example of how technology is built around a haptic subject; presumably, a single person who only uses one hand or two thumbs to touch their screen.
There are also psychological and sociological dimensions to touch. My instructor Phoenix Perry referred to her experience developing her game Bot Party to show me how difficult it was to overcome social boundaries to get people to touch each other. I ended up making players look, speak, and move with one another, but not touch. I’m interested in iterating on this game for the second term, and perhaps build opportunities for closer coordination and maybe even touch.
References
Parisi, David. Archaeologies of Touch: Interfacing with Haptics from Electricity to Computing. Minneapolis: University of Minnesota Press, 2018.